Google Fonts – co to jest i jak pobrać?
Google Fonts
Gdy słyszymy słowo ‘czcionka’, na myśl przychodzą nam takie nazwy jak Arial czy Verdana. Są to podstawowe czcionki używane najczęściej w dokumentach i różnorakich plikach tekstowych. W aplikacjach i witrynach internetowych (na szczęście) powoli przechodzą do lamusa. Powinniśmy się z tego cieszyć, ponieważ trudno wyobrazić sobie, by każda strona internetowa miała jednakową czcionkę. Internet byłby wtedy po prostu… monotonny. Podobnie myśli gigant z Mountain View, który stworzył narzędzie Google Fonts.

Czcionki Google są swego rodzaju ewenementem. Jest ich prawie 900, są w pełni darmowe, a w momencie pisania tego posta, zostały wyświetlone już prawie 28.420.000.000.000 razy (słownie: 28 bilionów 420 miliardów).
W dzisiejszym artykule oprócz kilku ciekawostek i opisu, czym są Google Fonts, pokażemy też krok po kroku, jak pobrać i zainstalować je na swojej stronie. Zajmie to nam nie więcej niż 10 minut.
Co to Google Fonts?
Google Fonts jest największym, darmowym zbiorem czcionek w Internecie. Wszystkie czcionki są udostępnione w wersji open-source – mogą być używane bezpłatnie, zarówno w celach komercyjnych, jak i osobistych.
Witryna Google Fonts pozwala na wyszukiwanie i dostosowywanie, a następnie w miarę proste dodanie czcionek do własnej witryny internetowej.

Warto też dodać, że wybór ułatwia możliwość przetestowania wyglądu fontów poprzez dodanie własnego tekstu. To naprawdę ważna funkcjonalność, dzięki której możemy oszczędzić sobie sporo czasu – dodajemy swój przykładowy tekst i widzimy, jak będzie wyglądał w praktyce dla każdej z czcionek.
Kto tworzy czcionki Google?
Google Fonts są tworzone przez autorów z całego świata. Niezależni projektanci, webdesignerzy i różne fundacje tworzą społeczność odpowiedzialną za czcionki, które codziennie widzimy na swoich ekranach.
Warto wiedzieć: Trzecia najpopularniejsza czcionka Google została stworzona przez Polaka. Łukasz Dziedzic jest autorem czcionki Lato, która została wyświetlona przeszło 1,5 biliona razy!
Kto korzysta z czcionek Google?
Można by powiedzieć, że wszyscy – ale to raczej pojęcie względne. Niektóre osoby, które używają Google Fonts na swojej stronie, nawet o tym nie wiedzą. Przykładem mogą być tutaj gotowe motywy WordPress, gdzie czcionki Google są z góry zainstalowane.
Warto wiedzieć: Dzięki temu, że Google Fonts jest otwartym źródłem, czcionki nie są używane jedynie w Internecie – można je spotkać również w reklamach, na billboardach i książkach.
Jak pobrać i dodać Google Fonts na stronie
Chociaż instalacja Google Fonts na początku może wydawać się nieco skomplikowana, wcale taka nie jest. Oto 7 kroków, jak dodać czcionkę Google we własnej witrynie:
1. Otwórz witrynę Google Fonts
Rozpocznij od odwiedzenia strony fonts.google.com. Znajdziesz na niej wszystko, o czym pisaliśmy wyżej.

2. Wybierz lub wyszukaj czcionkę
Jeśli wcześniej znalazłeś wymarzoną czcionkę i znasz jej nazwę, skorzystaj z wyszukiwarki. Możesz też przejrzeć całą listę fontów klikając „Directory”, lub zobaczyć najnowsze wybierając „Featured”.

3. Kliknij przycisk „+” obok wybranej czcionki
Każda z czcionek na liście ma swój własny przycisk dodawania. Kliknij na „+” w prawym górnym rogu, aby wybrać jedną z nich (jeśli chcesz, możesz dodać i zainstalować kilka czcionek naraz).

4. Kliknij na czarny pasek u dołu ekranu
Brawo, wybrałeś już swoje nowe czcionki! Teraz otwórz zakładkę ustawień klikając czarny pasek u dołu ekranu.

5. Przejdź do zakładki „Customize”
Standardowo Google pobierze podstawową wersję czcionki (regular 400). Możesz jednak wybrać inne wersje otwierając zakładkę „Customize”.

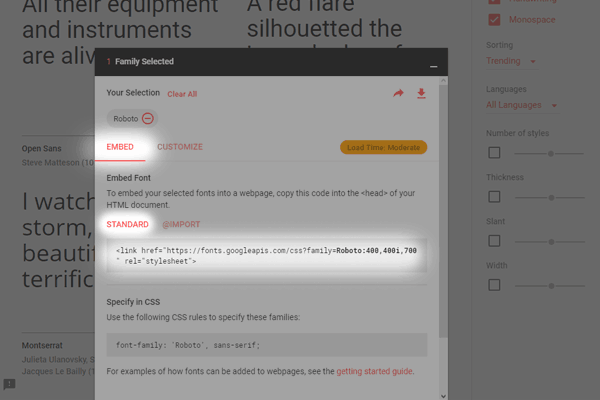
6. Zaimportuj czcionkę na swoją stronę
Teraz wróć do pierwszej zakładki „Embed” i skopiuj kod, by zaimportować czcionkę do swojej witryny. Istnieją dwie opcje, by to zrobić:
6.1. Import kodu HTML do części <head>
Skopiuj standardowy kod HTML i wklej go pomiędzy znacznikami <head>.

6.2. Import za pomocą funkcji @import do pliku style.css
Skopiuj kod @import i wklej go do pliku style.css lub innego arkuszu styli.

7. Skopiuj kod CSS i wklej go do pliku style.css
Teraz skopiuj kod CSS (również do pliku style.css) i wybierz, gdzie nowa czcionka ma się wyświetlać. Poniżej przedstawiamy wyświetlanie czcionki Lato w tekście (p) oraz czcionki Open Sans w nagłówkach (H1, H2, H3, …).

Sprawdź najszybszy na rynku hosting WordPress oraz hosting Ecommerce.
Podsumowanie
Udało się! Właśnie dowiedziałeś się, jak zainstalować czcionki od Google na własnej stronie. Wiesz już też, czym są i jak z nich korzystać w praktyce. Ta wiedza na pewno ułatwi Ci dopasowywanie wyglądu fontów w swoim internetowym dorobku.
Odbieramy telefony, odpisujemy na maile, nie ukrywamy kosztów, a dodatkowo oferujemy najszybsze pakiety hostingowe na rynku. Uważasz, że to zwroty marketingowe? Sprawdź sam/a!
Jeśli nie będziesz zadowolony/a, zwrócimy Ci pieniądze.
Twoje strony i sklepy przeniesiemy za darmo!
Jeżeli masz jakiekolwiek pytania, skontaktuj się z nami! Kliknij tutaj.
Chcesz dowiedzieć się o nas trochę więcej? Przejdź na stronę JCHost.pl.