WordPress 6.5 — co nowego?
WordPress 6.5
Jakkolwiek WordPress 6.5 miał pojawić się pod koniec marca, tak tygodniowe przesunięcie daty jego aktualizacji spowodowane było przez jedną z ciekawszych funkcjonalności dodanych w tej edycji silnika.

Zmiana ta odnosi się bowiem do sposobu obsługi czcionek w edytorze całej witryny. Niemniej, o ile element ten należy do większych modyfikacji, aktualizacja WordPress 6.5 dotyczy ogólnie 40 różnych komponentów, usuwa 515 błędów, wprowadza 373 ulepszenia oraz implementuje 65 dodatkowych udoskonaleń względem dostępności.
Jak więc wygląda obecna odsłona tego systemu CMS w porównaniu z poprzednią edycją?
Warto wiedzieć: Z uwagi na problemy z szybką aktualizacją do WordPress 6.5.1, naprawiającą 2 błędy związane z silnikiem, 12 dotyczących Gutenberga i 1 odnoszący się do bezpieczeństwa, zrezygnowano z tego pakietu na rzecz wydania w dniu 09.04.2024 r. wersji WordPress 6.5.2.
Co nowego w WordPress 6.5
Oprócz nacisku na poprawę funkcjonalności poszczególnych elementów, WordPress 6.5 skupia się również wokół zwiększenia wydajności w obrębie edytora wpisów oraz całej witryny.

W tym celu dokonano ponad 110 aktualizacji skutkujących dwukrotnie szybszym wczytywaniem się zasobów względem wersji 6.4. W czasie gdy przetwarzanie danych wejściowych zwiększyło swoją dynamikę pięciokrotnie. Znaczenie tych usprawnień będzie można odczuć w parametrach omówionych przy okazji poniższego artykułu: PageSpeed Insights – co to za test?.
Oto dodatkowe zmiany w WordPress 6.5:
Zintegrowana biblioteka czcionek dla motywów blokowych
Od aktualnej wersji nie trzeba już polegać na krojach pisma dostarczanych bezpośrednio przez motywy lub pluginy, czy też posiłkować się językiem CSS. WordPress 6.5 dodaje bowiem do swojego silnika obsługę Google Fonts z poziomu interfejsu oraz możliwość dołączenia krojów własnych.

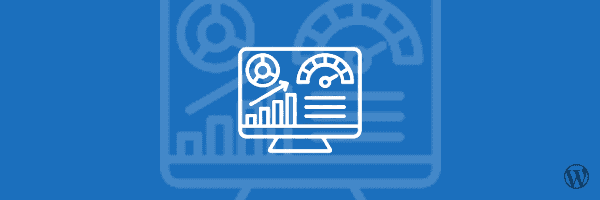
Opcję tę będzie można znaleźć w edytorze witryny, w sekcji: „Style”, gdzie ukrywa się pod zakładką: „Typografia”. A dokładniej po kliknięciu niewielkiej ikony o nazwie: „Zarządzaj krojami pisma” pojawi się osobne okno z trzema oddzielnymi kategoriami.
Pierwsza z nich to sekcja czcionek dostarczanych przez motyw, druga pozwala załadować własne kroje. W czasie gdy trzecia karta odznacza zestaw zasobów z repozytorium Google Fonts dostępnych obecnie bezpośrednio w WordPressie.
Dzięki uwzględnionej modyfikacji można od teraz dodawać, usuwać oraz aktywować wybrane czcionki w obrębie motywów blokowych.
Przy okazji omawianej implementacji nie udało się ustrzec od pewnych błędów. I to właśnie one zaważyły na lekkim poślizgu w kwestii daty aktualizacji silnika do wersji WordPress 6.5.
Warto wiedzieć: W pierwotnym założeniu pliki czcionek miały być przechowywane w katalogu: wp-content/fonts. Jednak z uwagi na już wcześniej omawiane przez zespół WP problemy z danym rozwiązaniem, zmieniono docelowy folder na wp-content/uploads/fonts. To, jak i wspomniane wyżej błędy były głównymi powodami przesunięcia aktualizacji WordPress 6.5 w czasie.
Możliwość dodawania własnych pól w blokach
Do tej pory, aby połączyć wartości niestandardowych pól, trzeba było stworzyć osobny, przygotowany specjalnie w tym celu blok celem wyświetlenia określonej zawartości na front-endzie. WordPress 6.5 to zmienia.

Dodane ulepszenie umożliwia połączenie niektórych atrybutów elementów z danymi dynamicznymi pochodzącymi z dowolnego źródła.
Udogodnienie to jest pierwszą odsłoną implementacji Block Bindings API.
Na ten moment powiązanie niestandardowych pól z blokami będzie działać jedynie z pewnymi atrybutami elementów i ograniczoną ich liczbą. Mowa tu o:
- nagłówkach i akapitach w kontekście zawartości;
- obrazach w odniesieniu do tytułu, URL i wartości ALT;
- przycisków wobec tekstu, URL, linkTarget i rel.
WordPress 6.5 nie uwzględnia, póki co odpowiedniego interfejsu do obsługi tego udogodnienia. W związku z tym, aby połączyć niestandardowe pola z blokiem, trzeba przeprowadzić tę operację ręcznie poprzez ingerencję w kod elementu.
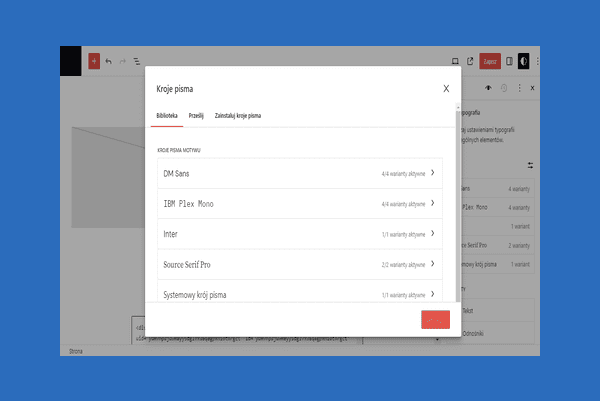
Aby to zrobić, po zdefiniowaniu wartości i klucza własnego pola należy przejść do Edytora kodu i dodać do pożądanego bloku widoczny poniżej obiekt: „bindings”:
{
"metadata": {
"bindings": {
"content": {
"source":"core/post-meta",
"args": {
"key":"my_field"
}
}
}
}
}Elementu nie będzie można jednak edytować z poziomu jego ustawień i wizualnego edytora.
Warto wiedzieć: Pierwsza iteracja Block Bindings API pozwoli twórcom wtyczek na rejestrowanie własnych źródeł danych. Sposób dokonania tego został przedstawiony w tym miejscu.
Sprawdź najszybszy na rynku hosting WordPress oraz hosting Ecommerce.
Nowe funkcjonalności w obrębie edytora Gutenberg
WordPress 6.5 dokonuje kilkunastu drobnych, acz użytecznych aktualizacji odnoszących się do możliwości stylizowania elementów bez konieczności sięgania po CSS.

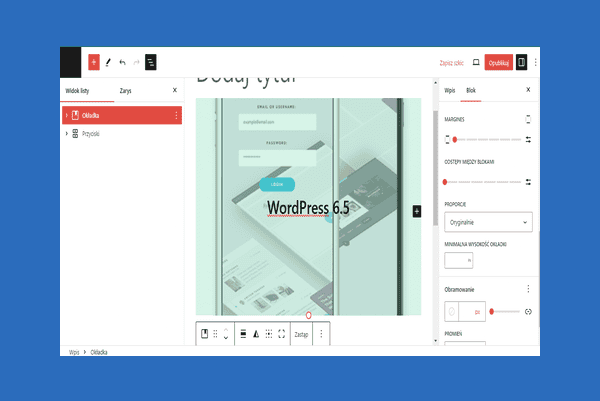
Możemy bowiem od teraz dostosowywać w większym zakresie sposób prezentowania się obrazków tła w zgrupowanych blokach. Między innymi w obrębie rozmiaru i dobrania odpowiedniego kadru. W czasie gdy element okładki pozwoli ustawić niedostępne dotąd proporcje.
Oprócz powyższych modyfikacji dodano szereg innych mniej lub bardziej znaczących ulepszeń.
Oto dodatkowe zmiany w WordPress 6.5:
- łatwiejsza obsługa odnośników – od tego wydania ustawienie kursora w obszarze tekstowym przy chęci dodania do treści linku wyświetla od razu poszczególne łącza. Podczas gdy w okienku z opcjami uświadczymy dwa dodatkowe ustawienia pozwalające na skopiowanie odnośnika oraz umożliwiające jego usunięcie;
- efekt cienia dla bloków – od wersji WordPress 6.5 poza dotąd obsługiwanymi przyciskami, dodanie cienia będzie również możliwe wobec kolumn oraz obrazków;
- ustawienia bloku w górnym menu – od teraz, jeśli po wybraniu danego elementu nie będziemy chcieć, aby opcje z nim związane wyświetlały się tak, jak dotychczas, czyli powyżej niego, możemy przenieść je na górny pasek narzędzi. Możliwość zmiany w tym zakresie została dodana w sekcji: „Preferencje”;
- zmiana nazwy bloku w jego ustawieniach – WordPress 6.5 wprowadza opcję nadania własnej nazwy elementom z poziomu ich menu;
- łatwiejszy dostęp do opcji bloków w Widoku listy – przejście do ustawień elementów jest aktualnie możliwe po kliknięciu prawym przyciskiem myszy w dowolnym miejscu. A więc nie, jak dotąd, przy ikonce z pionowo ustawionymi kropkami;
- zmieniona zakładka: „Preferencje” – dodano tu jedną dodatkową kartę, a w zasadzie wprowadzono odmienną od wcześniejszej kategoryzację. A w tym m.in. omówiony powyżej znacznik umożliwiający dokonanie wyboru w kwestii zachowania się prawego przycisku myszy wobec bloków w Widoku listy. To ustawienie jest dostępne w sekcji: „Ogólne” —> „Interfejs”.
Niezależnie od powyższych aktualizacji będzie można również zauważyć, iż operowanie elementami w Gutenbergu i edytorze całej witryny stało się płynniejsze. A to dlatego, że postawiono także na poprawę komfortu obsługi bloków przy okazji działań typu drag&drop.
Ulepszenia w edytorze całej witryny
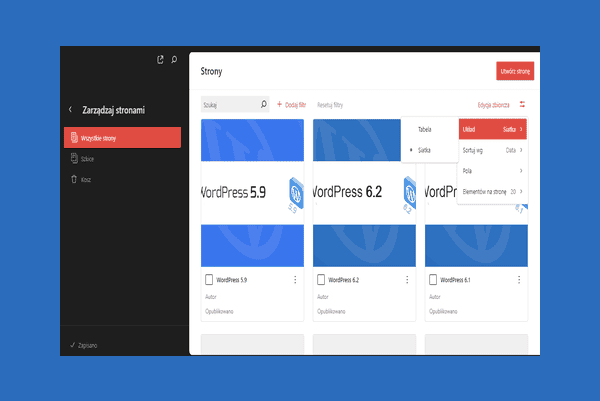
WordPress 6.5 to też lepsza organizacja i sposób wyświetlania stron, wzorców, szablonów oraz ich części. Aktualnie zwykły widok w postaci tabeli to jedna z dwóch opcji podglądowych. Jako że do dyspozycji mamy również tryb siatki.

Dostępne elementy będzie można także sortować. Zwłaszcza z podziałem na szablon, autora, tytuł lub datę w zależności od rodzaju zasobu.
A co dodatkowo istotne, obsługa stron od wersji WordPress 6.5 będzie (lub może) odbywać się z poziomu edytora całej witryny. Stricte dlatego, że przejście do zarządzania nimi nie kieruje już do panelu administracyjnego całego systemu. Otwiera zaś od razu ich podgląd w danym oknie.
Dla bardziej komfortowej pracy uwzględniono też:
- pole wyszukiwania;
- paginację (ilość wyświetlanych elementów);
- filtrowanie;
- opcję ukrywania lub pokazywania niektórych pól, np. opisów strony lub autora.
Inną aktualizacją jest ulepszenie sposobu prezentacji zmian stylów/wersji strony. Tak, aby łatwiej można było się zorientować w charakterze przeprowadzonych działań i w razie potrzeby cofnąć te operacje.
Wcześniej podgląd modyfikacji nie zawierał opisu dokonanych uaktualnień, a jedynie datę, czas oraz ich autora. W danym momencie zobaczymy ich pełną specyfikację.
Pozostałe zmiany w WordPress 6.5
Oprócz udoskonaleń dokonanych w Gutenbergu i edytorze witryny, WordPress 6.5 implementuje też szereg innych ciekawostek.

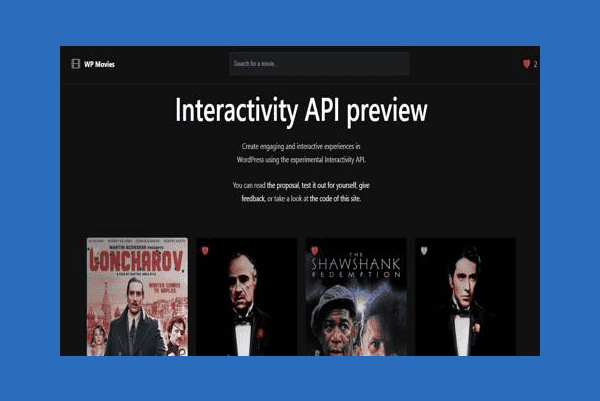
API Interaktywności

Zmiana ta pozwala skomunikować działania i bloki ze sobą. To jest tak, aby podejmowana przez użytkownika interakcja z witryną pozwoliła kumulować i łączyć jego poczynania bez konieczności przeładowywania strony. Tudzież wykorzystania JS.
Jeśli więc internauta doda np. produkt do koszyka, pojawi się on w nim natychmiast, w czasie rzeczywistym, bez potrzeby ponownego ładowania zasobów witryny.
WordPress 6.5 wprowadza więc nowy sposób obsługi interakcji użytkownika ze stroną.
Narzędzie do informowania o zależnościach dotyczących wtyczek

WordPress 6.5 uniemożliwi bowiem aktywację rozszerzenia głównego, którego funkcjonalność jest zależna od innych, dodatkowych narzędzi. Chyba że zostaną one zainstalowane i włączone.
Nowa funkcja, patrząc z perspektywy użytkownika, pod dotychczasowymi informacjami o danej wtyczce (jak opis, wersja i autor) wyświetli zarówno nazwę wymaganego pluginu, jak i dostarczy link, aby można było go pobrać. Niemniej obsługiwane w tym zakresie będą wyłącznie te wtyczki, które są hostowane w obrębie repozytorium WordPressa. W innym wypadku informacja o zależnościach, o ile stanie się dla administratora widoczna, nie zapewni odnośnika do niezbędnych rozszerzeń. A instalacji będzie trzeba dokonać ręcznie i samodzielnie.
Pozostałe zmiany i poprawki
WordPress 6.5 dostarcza kilka drobniejszych i porządkowych aktualizacji usprawniających działanie silnika lub obsługę narzędzi.
Oto inne dokonane modyfikacje:
- dodatkowe instrumenty rozszerzające możliwość stylizacji dla klasycznych motywów – WordPress 6.5 zapowiada więcej narzędzi właściwych dla edytora całej witryny do obsługi elementów w standardowych motywach. Będzie to możliwe bez konieczności korzystania z pliku
theme.json. Przy okazji tej aktualizacji dodane zostało wsparcie w postaci odstępów, obramowania, typografii i opcji kolorów; - aktualizacja Block Hooks – uwzględniona przy okazji WordPress 6.4 opcja ta pozwalała na automatyczne umieszczenie bloku w określonym miejscu w korelacji z innym dodanym do treści elementem. Możliwość ta była ograniczona do użytku wobec szablonów, ich części oraz wzorców, które nie były modyfikowane. Obecnie wymóg ten nie będzie mieć jednak znaczenia. Dodatkowo od teraz uda się także dodać określony blok do nawigacji, a nie tylko przed lub po jej występowaniu, jak miało to miejsce uprzednio;
- wsparcie dla formatu AVIF – WordPress 6.5 wdraża obsługę zdjęć w formacie AVIF. Pozwala on na większą kompresję obrazków, aniżeli np. zaawansowany algorytm WebP, przy zachowaniu ich wysokiej jakości;
- aktualizacja HTML API – dokonane ulepszenie wprowadza pojęcie: „modyfikowalnego tekstu” i pozwala zmienić zawartość zamkniętą w obrębie określonych znaczników, bez naruszania struktury dokumentu.
Podsumowanie
Można założyć, że wdrożenie Block Bindings API i Interactivity API wskazuje większy nacisk na poprawienie komfortu pracy z danym CMS-em. Tak, aby wyeliminować zewnętrzne narzędzia (jak np. użytek JS i powiązanych bibliotek do obsługi dynamiki interakcji). A także, aby wykluczyć podejścia wymagające dodatkowych operacji, których można uniknąć (wykorzystanie istniejących bloków, zamiast budowania własnych dla niestandardowego zastosowania).
Osoby odpowiedzialne za tworzenie WP zapowiadają już kolejne odsłony tych implementacji. Można więc śmiało mniemać, iż WordPress 6.5 trend związany z ułatwianiem działań w tym zakresie dopiero inauguruje.
Odbieramy telefony, odpisujemy na maile, nie ukrywamy kosztów, a dodatkowo oferujemy najszybsze pakiety hostingowe na rynku. Uważasz, że to zwroty marketingowe? Sprawdź sam/a!
Jeśli nie będziesz zadowolony/a, zwrócimy Ci pieniądze.
Twoje strony i sklepy przeniesiemy za darmo!
Jeżeli masz jakiekolwiek pytania, skontaktuj się z nami! Kliknij tutaj.
Chcesz dowiedzieć się o nas trochę więcej? Przejdź na stronę JCHost.pl.