WordPress 6.2 — co nowego?
WordPress 6.2
Mając na uwadze ostatnie uaktualnienia, nie można pominąć, że WordPress 6.2 wieńczy zawiązany przy okazji wydania 5.9 etap, odnoszący się do tzw. Full Site Editing. Jako że omawiana wersja wyprowadza Edytor całej witryny z fazy beta.

Jest to również jedna z trzech dużych, planowanych na ten rok aktualizacji, która wdraża 292 udoskonalenia oraz usuwa 394 błędy.
W porównaniu do poprzednich edycji, WordPress 6.2 nie stanie się orędownikiem rewolucji, niemniej dodaje parę uszlachetniających korzystanie z zasobów ulepszeń. A także rozpościera przed administratorem strony zupełnie inne podejście nawiązujące do designu i prezentacji narzędzi na tzw. back-endzie. A dokładniej względem Edytora witryny. Co ma miejsce wskutek stawiania na bardziej modernistyczny wygląd oraz wyszukany sposób uwypuklania określonych komponentów.
Jak więc wypada WordPress 6.2 na tle minionych aktualizacji i co nowego wnosi? Te dwie niewiadome uczyni całkiem przystępnymi poniższy artykuł.
Warto wiedzieć: Kolejne dwa większe uaktualnienia systemu CMS przewidziane są na sierpień i listopad 2023 roku.
Co nowego w WordPress 6.2
Poniekąd przerywając mający miejsce od kilku wydań trend, WordPress 6.2 nie skupia się tak mocno na wdrażaniu serii mniejszych usprawnień w obrębie edytora Gutenberg. Jako że tym razem z większym namaszczeniem potraktowano samo ujęcie ekspozycji zasobów.

A więc styl i estetykę prezentacji różnych instrumentów oraz treści w ramach ulepszeń, które ułatwią pracę właścicielom witryn. Niemniej nacisk na bardziej wyrafinowany wygląd back-endu to jedna z kilku domen, które odznaczają omawianą aktualizację.
Oto co nowego w WordPress 6.2:
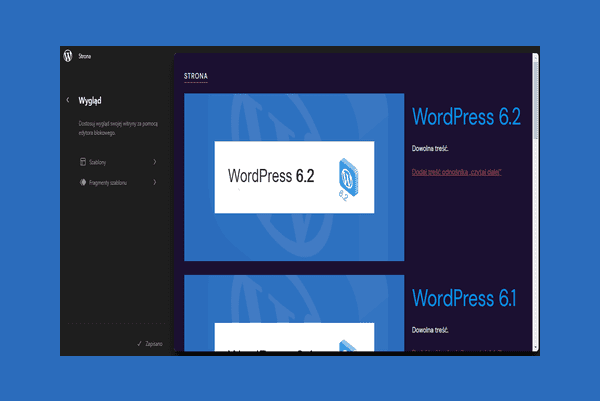
Ułatwienia dostępu w Edytorze witryny
Od wersji WordPress 6.2 przejście do edytora nie będzie już: „wrzucać” administratora bezpośrednio w obszar szablonu. Zamiast tego zestawi zarówno podgląd na ww. kompozycję, jak i na boczne menu, które pozostało po lewej stronie.

O ile uprzednio wykaz poszczególnych templatek znajdował się w centrum struktury, obecnie skonsolidowano go w bocznej nawigacji. Daje to możliwość podglądu określonych szablonów po kliknięciu wybranego odnośnika bez czekania na załadowanie się zasobów. Jako że układ zachowuje się wysoce responsywnie, a jednocześnie menu jest cały czas dostępne w dedykowanej sekcji. Oznacza to, że łatwiej i dynamiczniej można przechodzić od jednej templatki do drugiej.
Uda się również zauważyć, iż ulepszony przy tej okazji design Edytora witryny idzie w parze z płynniejszym działaniem. A także w ramach udogodnień dodano możliwość przesuwania całej struktury z podglądem na układ, aby można było zweryfikować, jak prezentuje się strona w opcji deskopowej lub mobilnej.
Warto wiedzieć: Wdrożone zmiany stały się aktualnie domyślnym ujęciem w kwestii prezentacji treści. Niemniej WordPress 6.2 pozostawia właścicielom witryn opcję powrotu do wcześniejszego sposobu administrowania zasobami. W tym celu wystarczy wybrać z bocznego menu odnośnik odnoszący się do zarządzania wszystkimi szablonami bądź ich częściami.
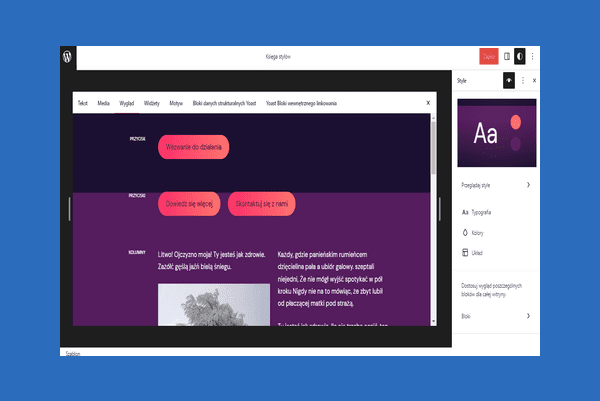
Podgląd na bloki i elementy, czyli Księga stylów
WordPress 6.2, odwołując się do ulepszeń nawiązujących do designu, przygotował również rodzaj wirtualnego podręcznika uwydatniającego wygląd wszystkich detali, które można uwzględnić w obrębie tworzonego wpisu lub strony.

Księga stylów jest więc swoistym rzutem na to, jak prezentuje się określony blok namacalnie. A więc nie w wersji: „surowej”, gdzie jeszcze można dokonać edycji, a końcowej, którą z zasady widzi internauta odwiedzający stronę.
Całość zawiera pięć kategorii oznaczonych jako:
- tekst (elementy związane z treścią, np. nagłówki, tabele, akapity);
- media (okładka, pliki dźwiękowe, film i inne);
- wygląd (np. przyciski, kolumny, grupa);
- widżety (własny HTML, lista stron, wyszukiwanie i inne);
- motyw (uwzględnia tylko nawigację, a także logo, nazwę i motto witryny).
Ciekawostką jest również fakt, iż ekspozycja ta jest interaktywna. Co oznacza, że kliknięcie danego elementu otworzy boczny panel jego ustawień. A zmiana w nim dokonana zostanie zilustrowana na omawianej makiecie.
Sprawdź najszybszy na rynku hosting WordPress oraz hosting Ecommerce.
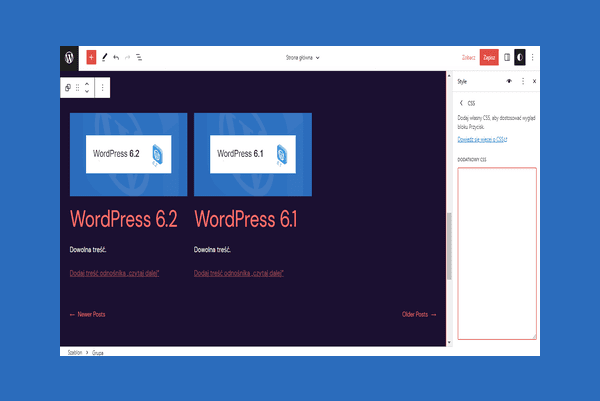
Dodatkowy CSS dla witryny lub określonego bloku
O ile język CSS służy bardziej zaawansowanym użytkownikom, a genezą idei edycji całej strony z pewnością była opcja uczynienia z jej tworzenia aspektu o minimalnym stopniu skomplikowania, a więc i czymś przystępnym dla laika. O tyle, mimo iż wycofano możliwość implementacji własnych ustawień właśnie za pomocą CSS na początku wdrażania zarówno motywów blokowych, jak i Edytora witryny, WordPress 6.2 przywraca tę ewentualność w nowej odsłonie.

Od teraz dodatkowy CSS będzie można uwzględnić nie tylko w odniesieniu do całej strony, ale i poszczególnych bloków.
Opcja ta dla pierwszego przypadku została dodana w sekcji: „Style”, w Edytorze witryny. W tym ujęciu pod ikonką trzech pionowych kropek odznaczoną jako: „Działanie na stylach”.
W nawiązaniu natomiast do chęci załączenia własnego CSS dla elementu należy w jednakiej lokalizacji przejść do kategorii: „Bloki”. I wybrać stąd adekwatny detal. Możliwość implementacji została bowiem uwzględniona dla każdego z nich indywidualnie pod ustawieniami odnoszącymi się do typografii, kolorów i układów. Sposobność ta nie jest wszakże dostępna z poziomu Gutenberga.
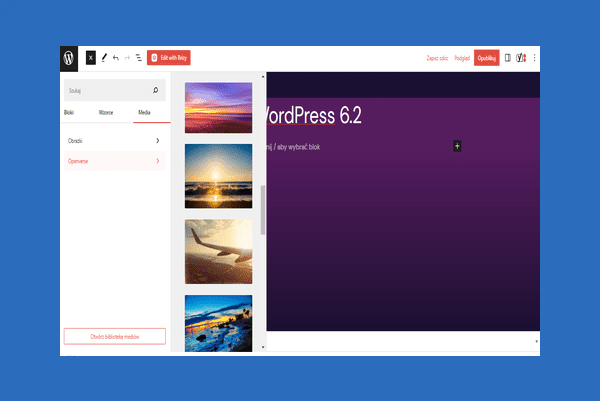
Zintegrowana biblioteka mediów Openverse
Mimo iż Openverse nie jest tak popularną bazą darmowych zdjęć stockowych, jak znane z pierwszych stron Google, tak zawiera ponad 700 milionów projektów, które od wydania WordPress 6.2 są częścią silnika.
Oznacza to, że od teraz można z nich korzystać z poziomu back-endu.

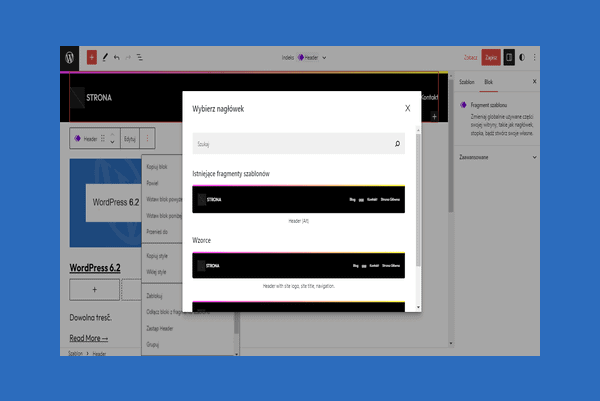
Bezpłatne obrazki oraz pliki muzyczne będzie można dobierać do wpisu lub strony bezpośrednio z insertera. Ten przy okazji i siłą rzeczy również został poddany obróbce i odświeżony.
Co oznacza, że znajdują się w nim obecnie trzy skategoryzowane sekcje, a więc:
- bloki;
- wzorce;
- media.
I segregują one zasoby na poszczególne ujęcia. Oczywiście dwie pierwsze były już dostępne wcześniej, natomiast nie uda się nie odnieść wrażenia, że zakładka środkowa stała się czytelniejsza. Jako że wylistowanie poszczególnych sekcji z kompozycjami oraz przerzucenie ich widoku do mini zasobnika: „przylepionego” do całego okna ułatwia rozeznanie się.
Pozwala także łatwo i szybko, na tzw. kliknięcie, dodać dany wzorzec do obszaru edycji.
Podobnie aktualnie zachowują się obrazki, które zgrupowano w zakładce: „Media” (są tu wszystkie zdjęcia wrzucone na serwer przez administratora). I również zostały przedstawione w postaci analogicznej ekspozycji, o której wzmiankowano wyżej.
Pod tą opcją z kolei znajduje się wspomniana biblioteka Openverse. Będzie można z niej dobrać określone zdjęcie po wpisaniu w wyszukiwarkę skorelowanego słowa kluczowego.
Warto wiedzieć: Obrazki dodane z Openverse po pojawieniu się w obszarze edycyjnym Gutenberga posiadają domyślnie odznaczający się podpis autora. Jeśli jednak z jakiegoś względu nie chcemy, aby wyświetlał się on na stronie, można go pominąć. W tym celu należy kliknąć miejsce z adnotacją i wybrać z menu bloku opcję: „Usuń podpis”.
Ulepszenia interfejsu i dodatkowe modyfikacje
I jakkolwiek uwypuklone wyżej zmiany można uznać za większe ujęcia. O tyle przygotowano również ciut mniej znaczące, zarówno w obrębie edytora Gutenberg, jak i całej witryny.

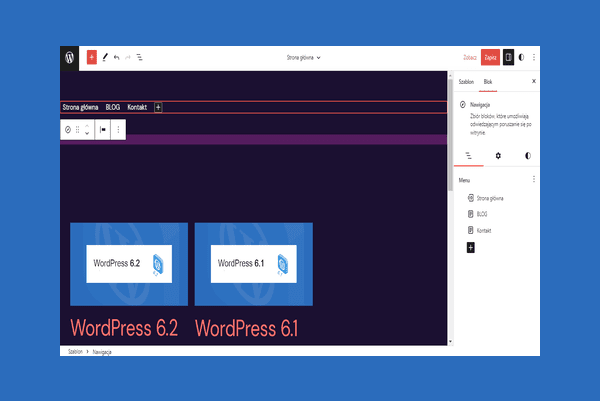
Jedną z nich jest zmodyfikowany sposób obsługi nawigacji, która została: „przerzucona” do bocznego panelu ustawień. Oznacza to, że WordPress 6.2 pozwala z tego miejsca dodawać poszczególne odnośniki. Możliwe będzie także przenoszenie ich za pomocą opcji: „Drag&Drop”. To, dlatego, że menu zachowuje się jednako, jak bloki w Widoku listy.
Dodatkowo uwzględniono sposobność: „przyklejenia” nawigacji do górnej części ekranu, o ile zostanie umieszczona wewnątrz grupy. Tudzież będzie odznaczona opcja: „Przypięte” w sekcji: „Pozycja”, dostępna w bocznym panelu ustawień.
Oprócz wspomnianych modyfikacji zaimplementowano także kilkanaście drobniejszych rozwiązań.
Oto inne zmiany w WordPress 6.2:
- kopiowanie i wklejanie stylów – opcja ta odznaczona w menu kontekstowym bloku umożliwi powielanie wyglądu elementu na podstawie innego, już w jakiś sposób zaadaptowanego. Ustawienie to pozwoli ukrócić proces stylizowania detali oraz wykonywania na nich pokrewnych operacji;
- dodatkowe wzorce nagłówków i stopek – dostępną kolekcję wzbogacono o dopełniające, nowo zaaranżowane kompozycje;
- przełącznik zakładek w bocznym panelu ustawień – zagnieżdża narzędzia odnoszące się do bloków w dwóch odrębnych sekcjach. Mowa tu o kartach: „Ustawienia” i „Style”. Te pozwolą łatwiej rozeznać się w charakterze modyfikacji, których chcemy dokonać;
- implementacja trybu: „Bez rozpraszania” – została uwzględniona w ogólnych ustawieniach. I jako taka daje szansę usunąć z przestrzeni edycyjnej Gutenberga wszystkie elementy (włącznie z górnym paskiem menu, które reaguje na ruch i pojawi się po najechaniu na dany obszar), aby skupić się wyłącznie na tworzonej treści;
- bardziej przejrzyste przeglądanie stylów w Edytorze całej witryny – to za sprawą wcięcia, jakie wykonano wobec układu, aby widok na podgląd szablonu nabrał większej perspektywy, a przez to stał się czytelniejszy i łatwiejszy do oceny;
- import widgetów z klasycznych motywów do blokowych – od teraz można przerzucać ustawienia dla ww. elementów ze standardowych szablonów do tych nowego typu.
Pozostałe zmiany w WordPress 6.2
Oprócz ww. udoskonaleń, WordPress 6.2 to także kilka bardziej kosmetycznych ciekawostek, które mogą nie być zauważalne gołym okiem.

Po obszerniejszą ich rozpiskę można również sięgnąć tutaj.
Oto pozostałe zmiany w WordPress 6.2:
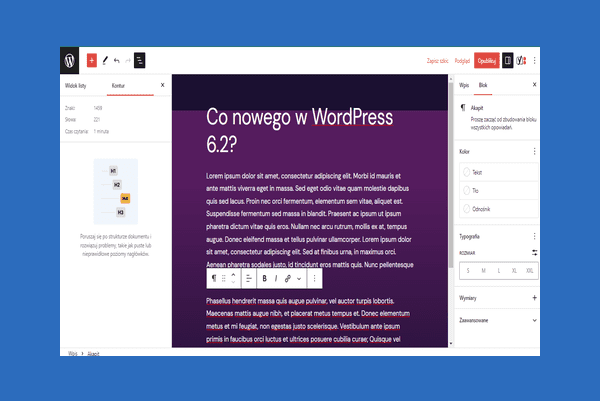
Nowa klasa CSS dodana dla elementów H1-H6
WordPress 6.2 dostarcza klasę CSS: wp-block-heading, aby umożliwić rozróżnienie w stylizacji.

Zmiana ta dotyczy elementów H1-H6 obecnych w bloku nagłówka. Dzięki czemu będzie można inaczej zaaranżować jego wygląd, patrząc pod kątem zestawienia ze standardowym ujęciem.
Przykład wykorzystania tego w praktyce zaprezentowano poniżej:
{
"styles": {
"elements": {
"h1": {
"color": {
"background": "blue"
}
}
},
"blocks": {
"core/cover": {
"elements": {
"h1": {
"color": {
"background": "pink"
}
}
}
}
}
}
}
W danym przypadku zawarty powyżej plik theme.json przypisałby niebieski kolor tła do wszystkich detali H1. Podczas gdy różowy zostałby zdefiniowany wyłącznie względem tych umieszczonych w bloku okładki.
W przyszłości planowane jest również dodanie klas CSS wobec pozostałych bloków.
Nowy filtr do obsługi historii edycji strony
Aby usunąć wszystkie zapisane wersje witryny, oprócz wyznaczonych, przygotowano dodatkowy filtr współpracujący z funkcją: wp_save_post_revision().

Pozwala on określić, które zarejestrowane odsłony witryny mogą zostać zutylizowane, a które należy zachować na przyszłość.
Przykład zastosowania tej implementacji, usuwający wszystkie wersje strony, oprócz ostatniej, zobrazowano poniżej:
add_filter(
'wp_save_post_revision_revisions_before_deletion',
function( $revisions, $post_id ) {
$original_revision = get_transient( 'original_revision_for_post_' . $post_id );
if ( $original_revision ) {
// Always remove the oldest revision from the array of revisions to potentially delete.
unset( $revisions[ $original_revision ] );
} else {
// Set the oldest revision in a transient, so we can verify that it is always ignored.
$original_revision = array_key_first( $revisions );
set_transient( 'original_revision_for_post_' . $post_id, $original_revision );
}
return $revisions;
},
10,
2
); Pozostałe zmiany i poprawki
Niezależnie od usprawnień dokonanych w obrębie Edytora witryny i Gutenberga, WordPress 6.2 wdraża także szereg mniej doniosłych, acz przydatnych w użytku lub odnoszących się do bezpieczeństwa opcji.
Oto inne przeprowadzone modyfikacje:
- dołączenie plików czcionek Google Fonts – od wersji WordPress 6.2 w rodzimych motywach systemu CMS zostaną uwzględnione ww. pliki. Zmiana ta ma zapewnić lepszy sposób ochrony prywatności;
- wprowadzenie funkcji
move_dir()– aby rozwiązać problem nadmiarowego zużycia pamięci oraz zredukować ilość wykonywanych operacji przy kopiowaniu katalogu i przerzucaniu go do innej lokalizacji, WordPress 6.2 implementuje ww. funkcjonalność. Opcja ta ma usprawnić cały proces przeprowadzany dotąd przy użyciucopy_dir(); - wycofanie
get_page_by_title()– funkcja ta ma zostać zastąpiona poprzez użytekWP_Query, aby można było dostarczać aktualne wyniki w odniesieniu do wyszukiwanych stron/wpisów względem żądanego tytułu. Z uwagi na rodzaj wykonywanego zapytania do bazy danych,get_page_by_title()nie zawsze zwracała akuratny rezultat lub prowadziła do błędu; - leniwe ładowanie metadanych za pomocą
wp_cache_get_multiple()– aby zniwelować liczbę wywołań z pamięci podręcznej i skonsolidować je w jedno, funkcja ta będzie od wersji WordPress 6.2 odpowiadać za szybsze wczytywanie się zasobów strony.
Podsumowanie
O ile po wcześniejszych aktualizacjach można było odnieść wrażenie, że WordPress zmierza w kierunku eliminacji zewnętrznych rozszerzeń rozbudowujących funkcjonalność strony. O tyle obecnie uda się zauważyć, iż fundament, na którym całość ma się opierać, został już osadzony. A kolejnym punktem odniesienia będzie uczynienie z danego udogodnienia lekkiej i płynnej w obsłudze opcji.
Świadczy o tym nie tylko sposób aranżacji zasobów omówiony powyżej, ale również wyniki testów wydajnościowych przeprowadzonych za pomocą PageSpeed Insights. W tych WordPress 6.2 wykazał się większą o 20% dynamiką ładowania motywów blokowych względem poprzedniej wersji. Mowa tu o wskaźniku TTFB (Time to First Byte). W czasie gdy współczynnik momentu dostępności największego elementu obecnego na stronie (LCP) wskazał poprawę o 14% w tym zakresie.
Można więc przyjąć, że bardziej znacząca niż dotychczas płynność wczytywania się zasobów oraz responsywność, to nowe założenia i cele, jakie zespół WordPressa wziął na siebie na przyszłość.
Odbieramy telefony, odpisujemy na maile, nie ukrywamy kosztów, a dodatkowo oferujemy najszybsze pakiety hostingowe na rynku. Uważasz, że to zwroty marketingowe? Sprawdź sam/a!
Jeśli nie będziesz zadowolony/a, zwrócimy Ci pieniądze.
Twoje strony i sklepy przeniesiemy za darmo!
Jeżeli masz jakiekolwiek pytania, skontaktuj się z nami! Kliknij tutaj.
Chcesz dowiedzieć się o nas trochę więcej? Przejdź na stronę JCHost.pl.