WordPress 6.1 — co nowego?
WordPress 6.1
Jako że każda następna wersja powyższego silnika skupia się od kilku wydań na udoskonaleniu edytora blokowego tudzież całej witryny, WordPress 6.1 wciąż wpisuje się w te zamierzenia.

Jest to również kolejna duża aktualizacja po odsłonach 5.9 i 6.0 ogłoszonych w tym roku, pociągająca za sobą szereg modyfikacji.
WordPress 6.1 naprawia m.in. 241 błędów w obrębie silnika oraz wdraża 120 ulepszeń, a także 42 innych, dodatkowych usprawnień.
W te ujęcia oraz szczegóły, które budują zupełnie nową funkcjonalność, a także sposób obchodzenia się z WordPressem wgryziesz się, zgłębiając poniższy artykuł.
Warto wiedzieć: Aktualna wersja systemu CMS została wydana 01.11.2022 roku i nosi nazwę: „Misha” od radziecko-norweskiego pianisty jazzowego Michaiła Alperina.
Co nowego w WordPress 6.1
Jako że WordPress 6.1 po raz kolejny mocno nawiązuje do edytora całej witryny oraz Gutenberga, administrator strony będzie mieć do dyspozycji kilkanaście nowych usprawniających tworzenie treści udogodnień.

Lista masywniejszych zmian jest dosyć obszerna oraz uwzględniona tutaj. My, wszelako skoncentrujemy się na tych najbardziej elektryzujących.
Oto co nowego w WordPress 6.1:
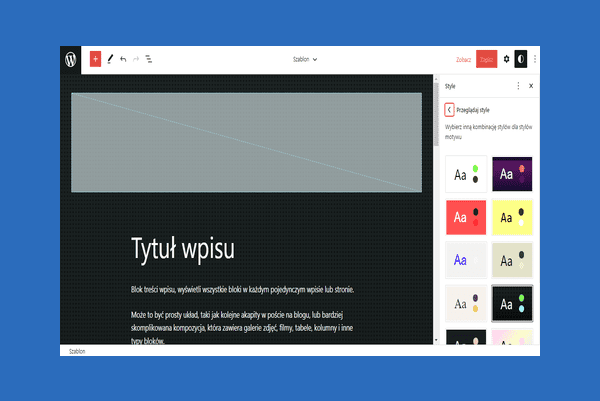
Drugi rodzimy motyw blokowy wraz 10 opcjami styli
Do już obsługiwanego szablonu Twenty Twenty-Two dodanego w wydaniu 5.9, załączono właśnie kolejny – Twenty Twenty-Three.

Ta gotowa matryca, bo tak można ją nazwać, w odróżnieniu od poprzedniego ujęcia nie zawiera w sobie z góry uwzględnionych obrazów. A jedynie odpowiednio zorganizowane sekcje na poszczególne elementy definiowanie przez użytkownika.
Do szablonu dodano również 10 określonych przez społeczność WP styli, których wybór dyktowany był chęcią dostarczenia jak największej różnorodności. Tak, aby w miarę możliwości: „rozstrzelić” design na szeroką paletę wariacji o skrajnym, odmiennym charakterze. Całość dostarcza także cztery warianty czcionek do użytku w obrębie motywu.
Warto wiedzieć: Dodatkowy motyw ma lepiej wykorzystać potencjał dodanych przy okazji aktualizacji WordPress 6.1 funkcjonalności.
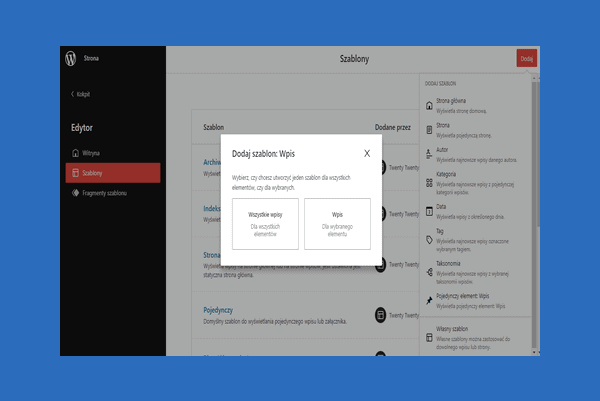
Nowe szablony blokowe w edytorze całej witryny
W ramach rozbudowy dostępnych możliwości, od teraz użytkownik będzie miał sposobność zdefiniowania szablonu dla wszystkich lub tylko wybranego wariantu, np. jednej kategorii.

Wśród propozycji, względem których będzie można podjąć się zaprowadzenia całkiem innego stylu wyświetlania treści, oprócz wyżej wspomnianej, znalazły się:
- wpisy;
- strony;
- autorzy.
Dla administratora witryny oznacza to, że może tworzyć oddzielne, różne wersje ww. ujęć w zależności od zapotrzebowania lub chęci nadania określonej, np. stronie z jednym autorem lub wybranemu artykułowi, bardziej osobliwego lub specyficznego charakteru. Można również zastosować ogólny styl dla wszystkich zakładek danego typu. Ta ostatnia sposobność nie jest, wszakże dostępna dla stron. Jako że w danym przypadku dodatkowy szablon uda się zbudować jedynie względem wybranego z dostępnej listy elementu.
Każda ze wskazanych opcji zawiera w WordPress 6.1 również gotową kompozycję układu. Co oznacza, że nie trzeba już tworzyć całego konceptu danej karty od zera.
Dodatkowo uwzględniono również możliwość przygotowania własnego szablonu, który ma odniesienie zarówno do stron, jak i wpisów. Dzięki czemu uda się, dla przykładu, usunąć widget dla pojedynczej zakładki, jeśli nie chcemy, aby w danej karcie się wyświetlał.
Sprawdź najszybszy na rynku hosting WordPress oraz hosting Ecommerce.
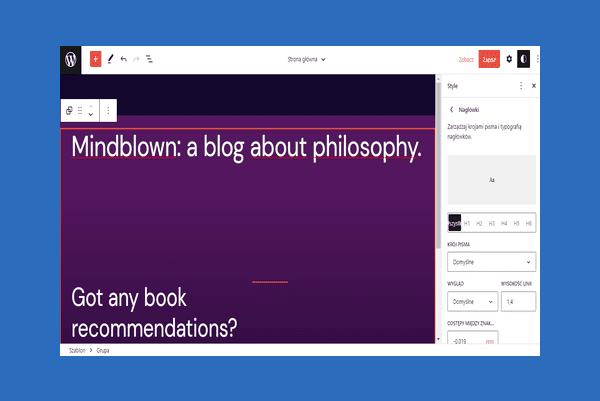
Dodatkowe możliwości personalizacji w obrębie globalnych styli
Od teraz nadawanie określonego wyglądu elementom stanie się jeszcze płynniejsze za sprawą właśnie zaimplementowanych udogodnień w omawianym interfejsie.

WordPress 6.1 wprowadza w tym zakresie nowe udoskonalenia, do których wliczają się:
- ustawienia kolorów oraz typografii dla nagłówków i przycisków;
- opcje regulacji szerokości obszaru treści oraz odstępy między blokami.
Ponadto dostępne są również lepiej zorganizowane kontrolki z załączonymi suwakami do określania dopełnień. Dzięki czemu praca związana z tworzeniem pożądanego layoutu będzie przebiegać sprawniej.
Nowe ustawienia dla bloków
WordPress 6.1 wdraża także kilka zajmujących udogodnień w obrębie edytora Gutenberg. Te mają szansę urozmaicić sposób wyświetlania się drobnych elementów w witrynie. A także dają szansę poprawić organizację działań na tzw. back-endzie.

Jakkolwiek WordPress 6.1 jest uboższy w niuanse, względem poprzedniej wersji, tak stawia w tym zakresie na zwiększoną użyteczność.
O tej ostatniej świadczy kilka właśnie dodanych ewentualności.
Oto co nowego w edytorze Gutenberg:
- elementy: „Lista” i „Cytat” posiadają wewnętrzne bloki – od teraz do obu wymienionych, w ramach ich struktury, będzie można dodać dowolny detal za pomocą załączonego przycisku. Cytat, dla przykładu, może więc obecnie zawierać niewyłącznie treść, a także zdjęcie lub nagłówek;
- obrazek wyróżniający w bloku: „Okładka” – o ile poprzednia wersja zapewniała możliwość implementacji go w dosyć nieporęczny sposób, o tyle WordPress 6.1 pozwala uwzględnić główne zdjęcie wpisu od razu przy dodawaniu ww. detalu;
- większa liczba elementów obsługuje wymiary, obramowania i typografię – na ten moment ponad 40 ze wszystkich ogólnodostępnych posiada ustawienia dotyczące aranżacji marginesów oraz dopełnienia, 15 zawiera obramowania, w tym od wersji WordPress 6.1 zaliczają się do nich bloki kolumn i obrazka, a ponad 50 uwzględnia typografię;
- wybór menu w ustawieniach bloku – dodanie nawigacji do strony wymaga teraz skorzystania z adekwatnej sekcji widocznej na bocznym pasku elementu. Ponadto WordPress 6.1 dostarcza w tym samym miejscu również możliwość stylizacji względem koloru tekstu oraz tła. A także w jednakim ujęciu zaaranżujemy i podmenu. W dostępnych ustawieniach pojawiła się też opcja doboru ikony przycisku otwierającego nawigację;
- ulepszone: „zamrażanie” elementów – da szansę zablokować wszystkie detale wewnątrz grupy za pomocą jednej kontrolki dodanej w menu kontekstowym bloku;
- ustawienia czcionki dla nagłówka – aktualnie możliwe jest zdefiniowanie kroju fontów dla ww. detalu. Opcja ta jest dostępna w bocznym panelu ustawień danego elementu;
- blok: „Galeria” zawiera zarówno pionowe, jak i poziome odstępy – WordPress 6.1 dodał możliwość określenia wcięć w obu wzmiankowanych kierunkach dla zdjęć umieszczonych w ekspozycji.
Warto wiedzieć: WordPress 6.1 dostarcza wstępne ustawienia rozmiarów, co oznacza, że są one z góry predefiniowane. Zmiana ta dotyczy marginesów, dopełnienia oraz odstępów między blokami. A także umożliwia szybsze i spójniejsze stylizowanie elementów.
Ulepszenia interfejsu i pomocne opcje oraz metryki
Oprócz udoskonaleń w obrębie bloków, edytor Gutenberg zamyka w sobie również kilka istotnych nowości, gdy chodzi o wyświetlanie się zasobów i przydatnych funkcji.

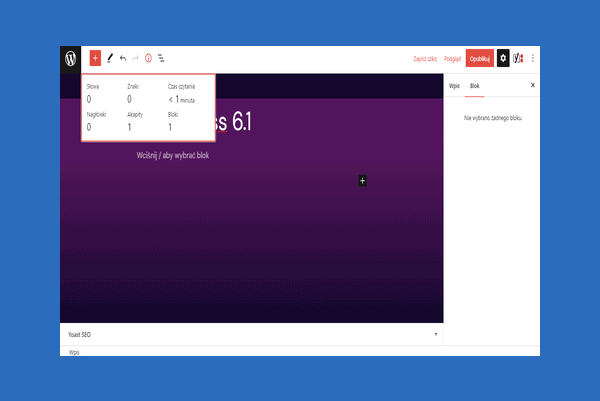
Wśród tych ostatnich można wspomnieć o dołączonym czasie czytania artykułu. Ten znajduje się teraz wraz z innymi metrykami w szczegółach projektu u góry menu.
WordPress 6.1 przekształca też sposób prezentacji treści w bocznym panelu dla ustawień całego wpisu. Ta sekcja określana jest teraz mianem: „Podsumowanie” (uprzednio: „Status i dostępność”). A także ciut inaczej organizuje dostępne w tym miejscu opcje. Dodatkowo pojawił się również przycisk przeniesienia całego posta do kosza.
Oto, jakie inne zmiany zaszły w WordPress 6.1:
- zakładka: „Motywy blokowe” w filtrach wyszukiwania szablonów – znalezienie adekwatnego wzoru stanie się prostsze, dzięki dodanemu repozytorium;
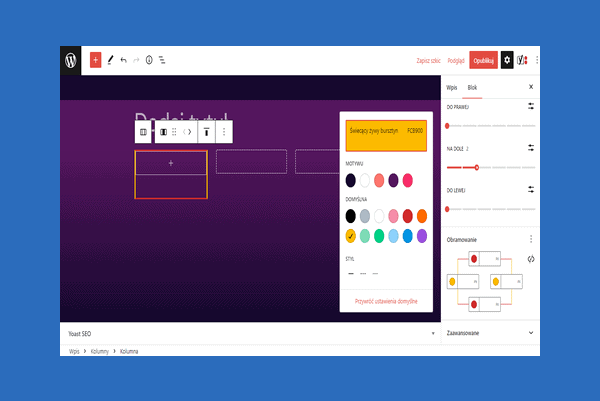
- odświeżona ikonka filtra dwubarwnego – WordPress 6.1 stawia na znacznie bardziej elegancko kojarzący się design, co uda się zaobserwować m.in. w obecnej stylizacji danego elementu;
- nowe opcje w sekcji: „Preferencje” – od teraz widok listy może otwierać się od razu wraz z uruchomieniem edytora Gutenberg, jeśli odznaczymy tego typu ustawienie. Ponadto pojawiła się tutaj sposobność nawiązująca do wyświetlania etykiet przycisków zamiast ikonek;
- szybkie zastępowanie nagłówka – jeśli tworzymy wiele wersji tej sekcji lub posiada je sam motyw blokowy, WordPress 6.1 implementuje poprawkę, dzięki której będzie można podmienić ją przy użyciu menu kontekstowego danego bloku;
- ikona witryny pod przyciskiem: „Zobacz wpisy” – zamiast standardowego znacznika WordPressa (w lewym górnym rogu edytora Gutenberg), który znajdował się w tym miejscu od zawsze, aktualnie będzie widoczna wybrana przez użytkownika ikonka.
Pozostałe zmiany w WordPress 6.1
Jakkolwiek omówione udoskonalenia odnoszą się do edytorów witryny, o tyle WordPress 6.1 modyfikuje również szereg innych technicznych ujęć.

Dokładną rozpiskę w tym zakresie można zaczerpnąć prosto ze źródła.
My, natomiast skupimy się na adaptacjach wartych uwagi.
Oto pozostałe zmiany w WordPress 6.1:
Fragmenty szablonu w klasycznych motywach
Obecna aktualizacja daje szansę wykorzystywać utworzone wzory z motywów blokowych w standardowych szablonach.

Opcja ta stanie się możliwa do aranżacji, o ile zaimplementujemy odpowiednią regułę zapewniającą wsparcie dla wskazanego udogodnienia.
Oznacza to, że poniższą komendę:
function add_block_template_part_support() {
add_theme_support( 'block-template-parts' );
}
add_action( 'after_setup_theme', 'add_block_template_part_support' );
Należy dodać do pliku: functions.php motywu, względem którego chcemy mieć sposobność spożytkowania omawianej potencjalności.
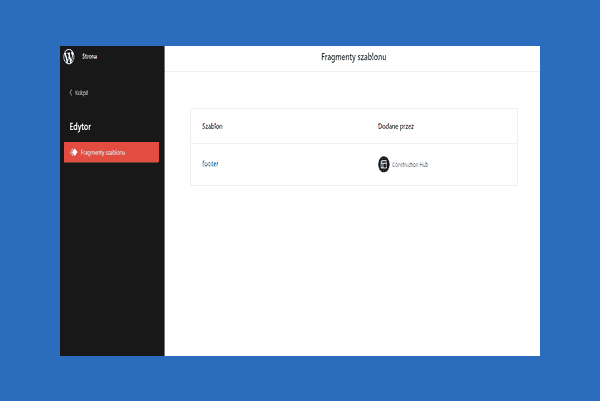
W następnej kolejności adekwatna zakładka pojawi się w karcie: „Wygląd”.
Przy czym nie wyświetlą się w niej od razu gotowe kompozycje. Te trzeba dodać ręcznie za pomocą odpowiednio sprokurowanego pliku HTML.
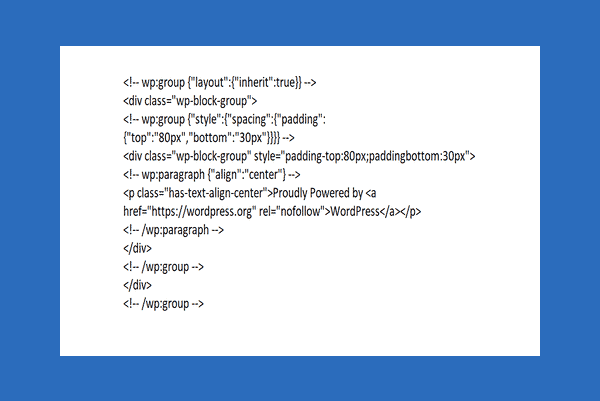
Aby to zrobić należy utworzyć folder o nazwie: parts oraz umieścić go w głównym katalogu klasycznego motywu. A następnie zaaranżować w nim odpowiedni wzór, np. dodając plik: footer.html, gdy chcemy stworzyć stopkę. W takim wypadku w środku winien znaleźć się poniższy kod:

Możliwy do pobrania w tym miejscu.
Po tym zabiegu w akuratnej zakładce w panelu WordPressa odnajdziemy adekwatny fragment szablonu przystosowany do dalszej modyfikacji.
Wyłączna edycji treści
Jako że praca z poszczególnymi elementami może wiązać się z zestawem drobnych, a uciążliwych pomyłek skutkujących przeróżnymi niefrasobliwościami, WordPress 6.1 wprowadza opcję zamrożenia bloku okładki, grupy i kolumn celem skupienia się na samej treści.

Ulepszenie to pozwala usunąć narzędzia projektowe danego detalu z bocznego panelu. A w ich miejsce wyświetlić aktualny zbiór elementów, podobnie, jak w widoku listy.
Ustawienie to nie jest domyślnie zaimplementowane w silniku WordPressa, a aby z niego skorzystać należy dodać odpowiedni atrybut do bloku.
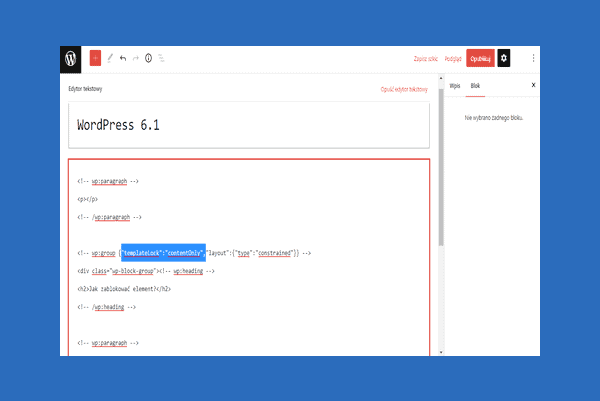
W tym celu wymagane jest otworzenie Edytora kodu oraz uwzględnienie poniższej wartości:
"templateLock":"contentOnly"
Zaraz po nawiasie otwierającym, określającym właściwości wybranego detalu.
Dyrektywę tę można, po ww. implementacji, tymczasowo wyłączyć lub przywrócić przy użyciu dedykowanej opcji dostępnej na pasku ustawień wybranego bloku.
Pozostałe zmiany i poprawki
Niezależnie od wskazanych modyfikacji, postarano się również o usprawnienie funkcjonowania systemu CMS od bardziej technicznej strony.
Oto, jakie dodatkowe zmiany nastąpiły w WordPress 6.1:
- ograniczenie zapytań do bazy danych – od teraz każde kolejne i jednakie odpytywanie w klasie
WP_Queryzostanie załadowane z pamięci podręcznej. Modyfikacja będzie skutkować szybszymi czasami odpowiedzi oraz podbije szybkość ładowania się zasobów; - nowe filtry do pliku
theme.json– WordPress 6.1 wprowadza cztery dodatkowe opcje celem sprzężenia się z danymi. Mowa tutaj o warstwach odnoszących się do domyślnych zasobów, a także informacji dostarczonych przez bloki, motyw oraz użytkownika; - nowa funkcja
is_login_screen()– pozwala ustalić, czy strona jest ekranem logowania; - dodatkowe metryki w zakładce: „Stan witryny” – pomogą administratorowi określić, czy używana jest trwała pamięć podręczna obiektów oraz całej strony;
- obsługa płynnej typografii przy pomocy pliku
theme.json– aktualnie rozmiar tekstu będzie się dopasowywał automatycznie względem ekranu użytkownika. Póki co te ustawienia będą dostępne jedynie dla bardziej zaawansowanych jednostek, jako że nie są one na ten moment obecne w interfejsie edytora całej witryny.
Podsumowanie
Jakkolwiek WordPress 6.1 to trzecia duża aktualizacja w tym roku, osoby odpowiedzialne za jego rozwój stawiają na uczynienie go znacznie bardziej elegancką i praktyczniejszą wariacją dla administratorów witryn. A w ostateczności i ładniejszą wizualnie kompozycją dla użytkownika końcowego. Trend ten stał się wysoce zauważalną wytyczną, manifestującą się w dokonywanych poprawkach od kilku ostatnich wydań.
Można, więc z góry założyć, że ruch w tym kierunku zostanie zachowany. A kolejne odsłony podrzucą jeszcze więcej gustownego smaku w dodawanych designerskich opcjach, z uwzględnieniem funkcjonalnej użyteczności.
Odbieramy telefony, odpisujemy na maile, nie ukrywamy kosztów, a dodatkowo oferujemy najszybsze pakiety hostingowe na rynku. Uważasz, że to zwroty marketingowe? Sprawdź sam/a!
Jeśli nie będziesz zadowolony/a, zwrócimy Ci pieniądze.
Twoje strony i sklepy przeniesiemy za darmo!
Jeżeli masz jakiekolwiek pytania, skontaktuj się z nami! Kliknij tutaj.
Chcesz dowiedzieć się o nas trochę więcej? Przejdź na stronę JCHost.pl.