Jak dodać breadcrumbs na WordPress
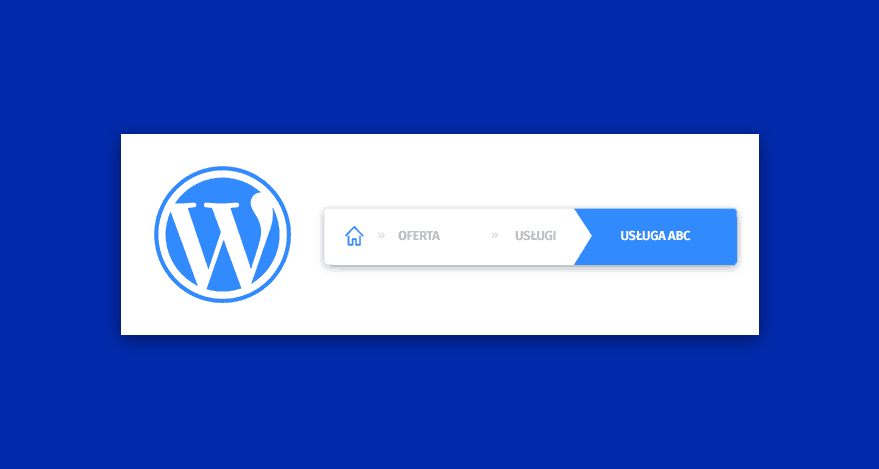
Breadcrumbs
Breadcrumbs (nawigacja okruszkowa) jest dodatkowym narzędziem na stronie WordPress – i nie tylko – mającym na celu ułatwić odwiedzającym poruszanie się w witrynie. Przedstawia ono strukturę witryny względem strony głównej, która pomaga lepiej zrozumieć i ustalić miejsce, w którym dany użytkownik się znajduje. W świecie projektowania stron, breadcrumbs to hierarchiczne menu nawigacyjne w postaci serii połączonych ze sobą linków. Oprócz użyteczności pod względem użytkowników, pomaga również wyszukiwarkom w zrozumieniu hierarchii na stronie.

Nazwa breadcrumbs (z ang. okruszki chleba) znajduje swoje pochodzenie w baśni dla dzieci „Jaś i Małgosia”, w której kawałki chleba zostały użyte do znalezienia drogi powrotnej do domu.
Warto dodać, że nie każda strona potrzebuje breadcrumbs. Najczęściej spotyka się go w większych witrynach, blogach i dużych sklepach. Jeżeli jesteś właścicielem rozbudowanej strony, która zawiera przemyślaną strukturę i kategoryzację, nic nie stoi na przeszkodzie by dodać na niej breadcrumbs.
Nie należy dodawać nawigacji okruszkowej do „jednopoziomowych” stron, które nie mają hierarchii i logicznego grupowania. Dobrym sposobem na sprawdzenie, czy powinieneś ją wprowadzić, jest przeanalizowanie mapy witryny prezentującej jej architekturę nawigacyjną. Zadaj sobie pytanie – czy wdrożenie breadcrumbs poprawiłoby doświadczenie użytkownika pod względem poruszania się w obrębie kategorii lub oferty?
Sprawdź najszybszy na rynku hosting WordPress oraz hosting Ecommerce.
Jakie zalety niesie nawigacja okruszkowa
Jakie korzyści płyną z dodania nawigacji okruszkowej na stronie? Dlaczego breadcrumbs ma wciąż sens w 2018 roku?
Breadcrumbs pomaga użytkownikom zrozumieć ich lokalizację
Jednym z kluczowych aspektów przy projektowaniu nowoczesnej strony jest sprawienie, że będzie ona intuicyjna. Użytkownicy muszą móc poruszać się po niej w prosty sposób i z góry wiedzieć, czego tak naprawdę każda z podstron dotyczy. Breadcrumbs w tym pomaga nie pozwalając odwiedzającym się zgubić.

Breadcrumbs przekierowuje odwiedzających na inne ważne podstrony
Strona internetowa jest z reguły w ciągłym ruchu. Jedni wchodzą z polecenia, drudzy znajdują ją w Google, a trzeci dowiadują się dzięki backlinkom. Jednak nie każdy nowy użytkownik znajdzie się na stronie głównej. Możliwe że pierwsza wizyta będzie wejściem na podstronę głęboko usytuowaną w strukturze witryny. W tym wypadku jest duża szansa, że gość zechce poznać inne podstrony danej kategorii – nawigacja okruszkowa mu to ułatwi.

Breadcrumbs poprawia widoczność w wyszukiwarce
Kto z nas nie chce zajmować najwyższych pozycji w wyszukiwarce. No właśnie! Jednakże pozycja to nie jedyny aspekt, na którym trzeba się skupić. Oprócz niej liczy się również to, jak się prezentujesz.
Tytuł strony i opis wyświetlają się w wyszukiwarce i informują o czym jest dana podstrona. Breadcrumbs również może się tam wyświetlać i tym samym informować o czym jest cała witryna. Jeżeli dodana poprawnie, nawigacja okruszkowa będzie wyświetlała się pod tytułem.

Breadcrumbs wpływa na pozycjonowanie
Sumując wszystkie wyżej wymienione zalety możemy wyciągnąć jeden ważny wniosek. Dodatkowy system nawigacji na rozbudowanej stronie poprawia ogólne doświadczenie użytkownika. Jego zastosowanie może obniżyć współczynnik odrzuceń oraz zwiększyć długość sesji i ilość wyświetleń. A to automatycznie oznacza, że mądre zastosowanie breadcrumbs pozytywnie wpływa na pozycjonowanie.
Jak zainstalować breadcrumbs na WordPress
Do instalacji nawigacji okruszkowej na WordPressie potrzebna jest podstawowa wiedza programistyczna, jako że ostatni krok polega na manualnej zmianie kodu motywu. Poniżej przedstawiamy, jak zainstalować nawigację breadcrumbs za pomocą wtyczki WP.
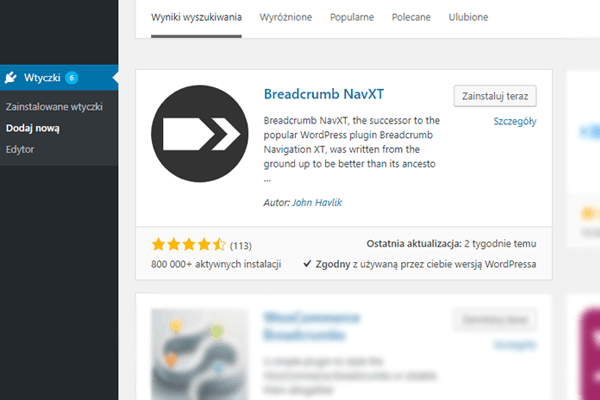
Krok 1: Pobierz wtyczkę Breadcrumb NavXT
Zacznij od zalogowania się do panelu admina WordPress. Przejdź do zakładki „Wtyczki” i wyszukaj plugin Breadcrumb NavXT.

Krok 2: Skonfiguruj ustawienia nawigacji
Po zainstalowaniu i aktywacji pluginu, przejdź do ustawień. Możesz zdecydować się na pozostawienie standardowej konfiguracji lub samodzielnie ustawić wtyczkę, tj. wybrać, gdzie i w jaki sposób wyświetlana będzie nowa nawigacja.

Standardowa konfiguracja sprawia, że nawigacja okruszkowa będzie się wyświetlać we wpisach, kategoriach, archiwach i innych. Nie będzie jednak widoczna na zwykłych podstronach.
Krok 3: Dodaj breadcrumbs w pliku
Aby dodać breadcrumbs na innych stronach musisz wykonać zmianę w plikach motywu. Zależnie od budowy strony, wymagane jest dodanie kodu w < head > lub w szablonie stron w sekcji < body >. Poradnik o tym, jak dodać breadcrumbs do motywu znajdziesz tutaj.
Konkluzja
Nawigacja okruszkowa może pozytywnie wpłynąć na doświadczenie użytkownika i pozycjonowanie Twojej witryny. Nie jest to jednak złoty środek, dzięki któremu znajdziesz się na pierwszej pozycji.
Małe strony nie odczują wielkiej różnicy, jednak na rozbudowanych stronach z szeroką strukturą URL warto wprowadzić breadcrumbs.
Odbieramy telefony, odpisujemy na maile, nie ukrywamy kosztów, a dodatkowo oferujemy najszybsze pakiety hostingowe na rynku. Uważasz, że to zwroty marketingowe? Sprawdź sam/a!
Jeśli nie będziesz zadowolony/a, zwrócimy Ci pieniądze.
Twoje strony i sklepy przeniesiemy za darmo!
Jeżeli masz jakiekolwiek pytania, skontaktuj się z nami! Kliknij tutaj.
Chcesz dowiedzieć się o nas trochę więcej? Przejdź na stronę JCHost.pl.